EAA już w Polsce. Przełom w Dostępności Cyfrowej!

12 kwietnia polski Sejm przyjął ustawę zwaną Polskim Aktem o Dostępności (również cyfrowej). Jej celem jest wprowadzenie do polskich przepisów postanowień dyrektywy o dostępności niektórych produktów i usług – European Accessibility Act (EAA), czyli „Europejski Akt o Dostępności”. Przepisy zaczną obowiązywać od przyszłego roku (od 28 czerwca 2025).
Czym tak naprawdę jest EAA?
Jest to dokument, który wskazuje wymogi dostępności wybranych produktów i usług. Jego oficjalna nazwa to Dyrektywa Parlamentu Europejskiego i Rady (UE) 2019/882 z dnia 17 kwietnia 2019 r. w sprawie wymogów dostępności produktów oraz usług.
EAA to bardzo rozbudowana regulacja prawna obejmująca również podmioty sektora prywatnego. To znaczy, że oprócz podmiotów publicznych uzupełnia Program Dostępność Plus również o sektor rynkowy.
Dyrektywa ta obejmuje kluczowe produkty i usługi m. in.:
• Systemy sprzętu komputerowego ogólnego przeznaczenia i ich systemy operacyjne,
• Terminale samoobsługowe (terminale płatnicze, bankomaty, automaty biletowe itp.),
• Czytniki książek elektronicznych,
• Usługi dostępu do audiowizualnych usług medialnych,
• Usługi bankowości detalicznej,
• Usługi handlu elektronicznego.
Przepisy mają na celu ułatwienie korzystania z nich wszystkim osobom, niezależnie od sprawności. Dodatkowo dzięki nowym regulacjom, każdy będzie mógł zawiadomić odpowiednie organy o niedostępności konkretnego przedmiotu lub usługi.
Wdrożenie dostępności jest coraz bardziej opłacalne
Od 2025 roku, postęp w dziedzinie technologii zobowiąże przedsiębiorców do zapewnienia, że ich produkty i usługi są dostępne dla każdego, bez względu na poziom umiejętności cyfrowych czy ewentualne niepełnosprawności. W erze cyfryzacji poprawa funkcjonowania w Internecie osób starszych i osób z niepełnosprawnościami staje się kluczowym zadaniem.
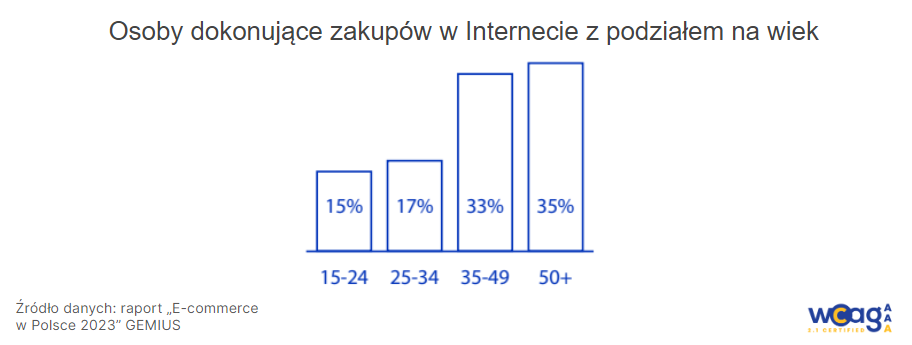
Jak się okazuje dostosowując swoje produkty pod wymogi dostępności cyfrowej przedsiębiorstwo może sporo zyskać. W Polsce grupa osób z ograniczeniami może wynosić nawet do 7,7 mln! Ta liczba będzie stale rosnąć, ponieważ nasze społeczeństwo się starzeje.
Ponadto według brytyjskiego badania „Click Away Pound” wywnioskowano, że aż 71% osób z niepełnosprawnościami, opuściło strony sklepów internetowych ze względu na brak zapewnienia na nich odpowiednich standardów. Wówczas taki zakup staje się męczący a dotychczasowe czasochłonne już czynności w Internecie, z którymi muszą się mierzyć, jeszcze się wydłużają.
Dlatego dostosowanie swojej strony internetowej pod potrzeby wszystkich użytkowników przez firmy kierujące swoją ofertę do szerokiej rzeszy klientów, może być naprawdę opłacalne. Zatem inwestycja w dostępność, dla przedsiębiorstw z różnych branż zupełnie nie zaszkodzi a może okazać się przysłowiowym „strzałem w dziesiątkę”.
Nowe standardy użyteczności
Projektowanie uniwersalne zyskuje coraz większą popularność. Strony, które niegdyś wydawały się ładne i były obładowane przeróżnymi treściami i ozdobnikami coraz szybciej odchodzą do lamusa. Ludzie w dzisiejszych czasach stawiają na minimalizm i elegancję. Takimi zasadami więc powinno się kierować projektując strony internetowe przeznaczone dla szerszego grona odbiorców.
Wychodząc poza swój punkt widzenia i otwierając się na wprowadzane standardy można zyskać nie tylko uznanie i zaufanie ale również szersze grono klientów.
Wybierz nasz Zespół i działaj z doświadczonymi
Zapewniając taką dostępność należy zwrócić szczególną uwagę na stan swojej strony internetowej i/lub aplikacji mobilnej.
W tym celu zalecamy wykonanie audytu dostępności serwisu/aplikacji, aby nie tylko dowiedzieć się o braku dostępności, ale przede wszystkim zobrazować sobie błędy oraz rozpocząć pracę w kierunku dostosowania.
Zapraszamy do współpracy! Dysponujemy mocno doświadczonym zespołem audytorskim wyspecjalizowanym nie tylko w dostępności cyfrowej ale też w sferze technicznej samego produktu cyfrowego. Wykonamy audyt pod kątem aktualnych wytycznych WCAG, ale również wspomożemy w dostosowaniu Twojej strony do zaleconych wytycznych!
Z nami stworzysz estetyczny i funkcjonalny serwis internetowy.
Chcesz otrzymać wycenę indywidualną ze szczegółami wykonania?
Napisz do nas na: kontakt@wcag-audyt.pl a przygotujemy ją specjalnie dla Ciebie.
Z naszym zespołem Twój produkt będzie zaopiekowany i w pełni przygotowany na nadchodzące wymogi prawne.






![ready for festival season; button [sprawdź]; po prawej stronie zdjęcie kobieta z mężczyzną spacerują ubrani w kowbojskim stylu; na drugim zdjęciu obok zbliżenie na ich buty - eleganckie brązowe glany krótkie u mężczyzny a u kobiety - kalosze w kowbojskim stylu](https://wcag-audyt.pl/storage/2024/07/Obraz1.png)